Добро пожаловать в третью часть руководства, благодаря которой вы можете создать профессиональное портфолио фотографа без написания всего одной строки кода. WebWave - это приложение для создания веб-сайтов, вдохновленных Photoshop, которое кодирует страницу для вас. Просто нажмите кнопку «Опубликовать», и через некоторое время ваш сайт появится в Интернете. В предыдущих разделах мы сосредоточились на способах представления фотографий на вашем сайте, а также на функциях, разработанных специально для фотографов. Сегодня мы будем заниматься созданием адаптивного веб-сайта, то есть адаптированного для просмотра на всех устройствах. Добро пожаловать!
Что такое адаптивный сайт?
Адаптивный веб-сайт также известен как RWD (адаптивный веб-дизайн). Под RWD подразумевается создание одной страницы таким образом, чтобы она правильно отображалась при любых разрешениях, независимо от того, планшет это, телефон или другое устройство. Раньше существовала тенденция к созданию так называемых мобильные сайты, то есть отдельные версии сайта, подготовленные только для ячеек. RWD - намного лучшее решение, потому что адаптивный веб-сайт корректно отображается на каждом устройстве точно по одному адресу.
Активация режимов RWD
Чтобы начать создание своего первого адаптивного веб-сайта в WebWave, вам следует начать с подготовки веб-сайта, адаптированного к монитору компьютера (настольный компьютер). После прочтения двух предыдущих частей руководства, на которые вы найдете ссылки в начале этого текста, у вас не должно возникнуть никаких проблем с этим. После создания страницы рабочего стола вы должны начать редактирование видов RWD, что мы делаем после наведения курсора на значки экрана в верхней панели настроек WebWave и выбора опции «Включить». После нажатия этой кнопки появится короткая инструкция с описанием и объяснением сути предмета. Просмотрев его, вы можете переключаться между четырьмя различными видами страницы: экран компьютера (рабочий стол), планшет, телефон по горизонтали и телефон по вертикали. При корректировке внешнего вида страницы для всех видов она будет выглядеть так, как вы хотите, на любом устройстве с доступом в Интернет.

Редактирование внешнего вида страницы в режимах RWD
Создание адаптивного веб-сайта в WebWave в основном сводится к адаптации ранее выполненного рабочего стола к другим с меньшей шириной. Почему? Потому что все, что остается за пределами ширины страницы при последующем редактировании, может быть обрезано или не замечено на некоторых устройствах.
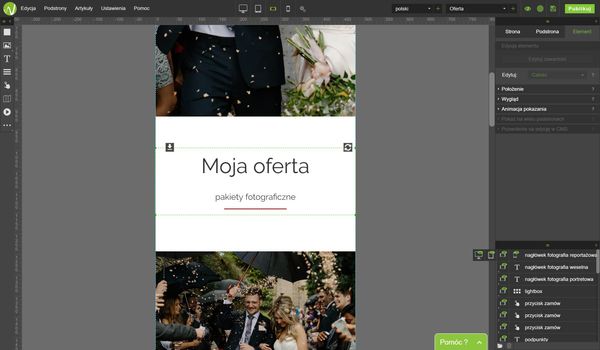
Переключитесь в режим просмотра планшета, щелкнув его значок в верхней панели настроек. Как вы можете видеть, ваша страница теперь требует, чтобы вы настраивали каждый элемент на новую ширину страницы. Ее нынешний вид - просто «обрезанная» страница из настольной версии, которую вы имели возможность создать ранее. Настроить новый вид намного проще и быстрее, чем кажется на первый взгляд. В большинстве случаев вам нужно только уменьшить текстовые элементы и переместить картинки в нужное место.
Если вы уже настроили все элементы для своего планшета, перейдите к следующему представлению редактирования и настройте страницу точно так же. После того, как вы пройдете все виды RWD, ваш отзывчивый веб-сайт будет готов. Введите настройки RWD, нажав на значок шестеренки на панели переключения видов в верхней панели и выберите все виды как опубликованные. Сохраните изменения, опубликуйте страницу и все готово!

Важно: каждый элемент на вашем сайте может быть настроен отдельно для каждого из представлений редактирования. Это означает, что вы можете изменить их размер и положение, не беспокоясь о том, что что-то «переключается» в другие представления. Исключением из этого правила является контент, поэтому если вы редактируете текст в любом представлении редактирования, он будет изменен на другие. Благодаря этому, например, вам не нужно менять номер телефона четыре раза на странице контактов. Запоминание этого принципа очень важно, потому что в случае неправильной композиции текста в одном из представлений никогда не добавляйте дополнительные вводы или пробелы. В противном случае вы можете быть уверены, что они появятся на других видах и испортят весь макет вашего сайта. Как правило, просто меняйте размер текстового элемента или шрифта, и все начинает хорошо выглядеть.
Видимость элементов на разных видах редактирования
Часто вы спрашиваете, необходимо ли использовать все доступные элементы для каждого вида редактирования? Ответ - нет. Видимость этих элементов может быть разной в режимах RWD, и все зависит от ваших потребностей и дизайна веб-сайта. Принцип действия управления видимостью элементов очень прост и действительно сводится к нажатию на соответствующую иконку.
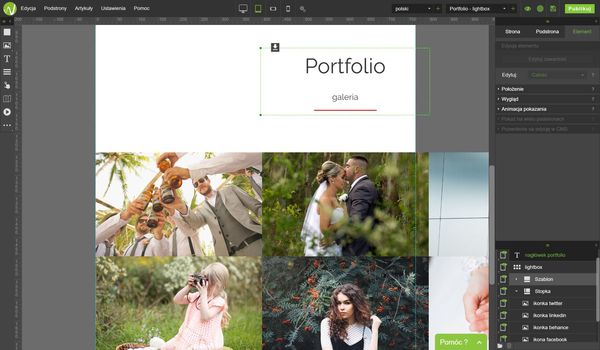
Нажмите на выбранный элемент и посмотрите на список слоев. Значок монитора находится слева от названия выбранного элемента. Наведите на него курсор мыши, и через некоторое время появятся значки всех четырех режимов RWD с зеленой миниатюрой глаза. Просто нажмите на выбранный элемент, чтобы отключить его видимость в заданном режиме RWD (зеленый глаз исчезнет). С помощью этого решения вы можете полностью контролировать то, что можно найти в отдельных видах вашего сайта. Знание этого решения необходимо для выполнения следующего необходимого элемента на вашем адаптивном веб-сайте.

Гамбургер меню
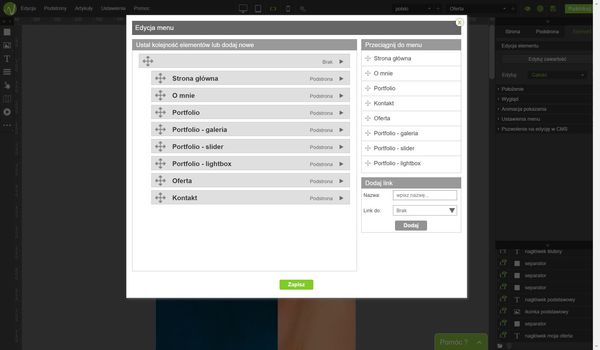
На мобильных устройствах из-за ограниченного пространства дисплея в большинстве случаев традиционные меню не подходят. Поэтому, чтобы реализовать подходящую навигацию для вашего сайта, вы должны использовать тип меню гамбургер или иначе «выпадающее меню». Создать меню для гамбургеров в WebWave, приложении для создания веб-страниц, вдохновленных Photoshop, очень легко. Во-первых, отключите видимость стандартного меню на RWD-видах мобильных телефонов. Теперь вам нужно добавить новое меню, исключающее его видимость на неподвижных видах, и настроить их соответствующим образом. Щелкните правой кнопкой мыши по меню и выберите «Редактировать содержимое». Затем добавьте пустой пункт меню в правом нижнем углу появившегося окна. Переместите новый элемент на самый верх, а остальные элементы под ним немного сдвиньте вправо (посмотрите на экран). Благодаря этому каждый элемент, находящийся снизу и немного правее, будет вытягиваться от элемента выше.
Осталось только дать созданному элементу фоновый рисунок, который будет значком меню гамбургера. Настройте цвета всплывающего меню (точно так же, как в стандартном меню), и ваше раскрывающееся меню готово.

Похожие
Выбор колеса в соответствии с геометрией (часть I)Рис. Яцек Кубич - Вимад, архив Первым шагом в настройке серийного внешнего вида автомобиля обычно является замена дисков на более «расовые», более крупные и широкие, изготовленные из легких сплавов. Они также должны улучшить производительность ... Посмотреть всю серию: В поисках равновесия. Часть 4. Шаг четырехугольника (FSST)
... часть 1, 2 или 3, вот ссылки: Часть 1: Функциональный тест Рич Часть 2: Тинетти Часть 3: тест баланса Берга Изготовитель катушек зажигания распределительных кабелей
25 августа 2018 г. МИМС Автомеханика Москва 2018 27-30 августа 2018 года мы снова посетим Москву на MIMS ... Проверить Добро пожаловать на сайт Janmor. Мы являемся компанией, занимающейся производством элементов систем зажигания для автомобилей, мотоциклов, моторных лодок и вилочных
Комментарии
Г-жа Несторова, как выглядит инвестиционный портфель Bulstrad Life Plc?Г-жа Несторова, как выглядит инвестиционный портфель Bulstrad Life Plc? Нашим портфелем управляет TBI Asset Management, и они разработали комплексную и детальную стратегию управления нашими активами, которая была утверждена Правлением. Автор: Мариан Йорданов
Что такое адаптивный сайт?
Почему?
Г-жа Несторова, как выглядит инвестиционный портфель Bulstrad Life Plc?

